
If you don’t have the automated “Agent Management” system on your website, you will need to add and remove agents manually from your site.
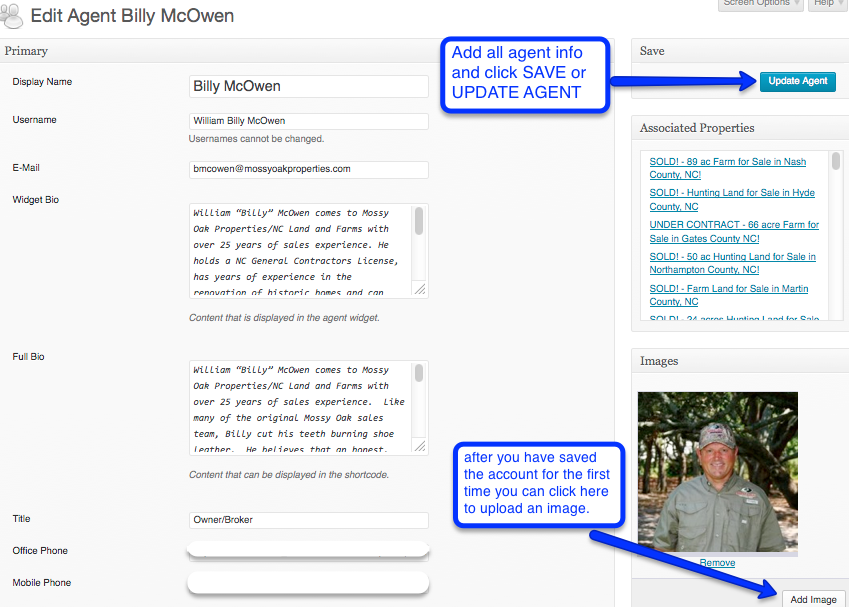
There are two places where agents are entered and configured in your website. One is the agent “account” which allows you to connect them to listings and enter their bio, photo and contact information. The other is the agent “post” which is simply the page on your website with information about that agent (and usually a list of their current listings).
When you are removing an agent from your system you need to both remove the agent account and the post in order to not have the agent appear anywhere on your website.
PART 1 – Removing the agent’s bio/listings page from your “Meet The Team” section on your website.
- Begin by logging into your site’s WordPress admin.
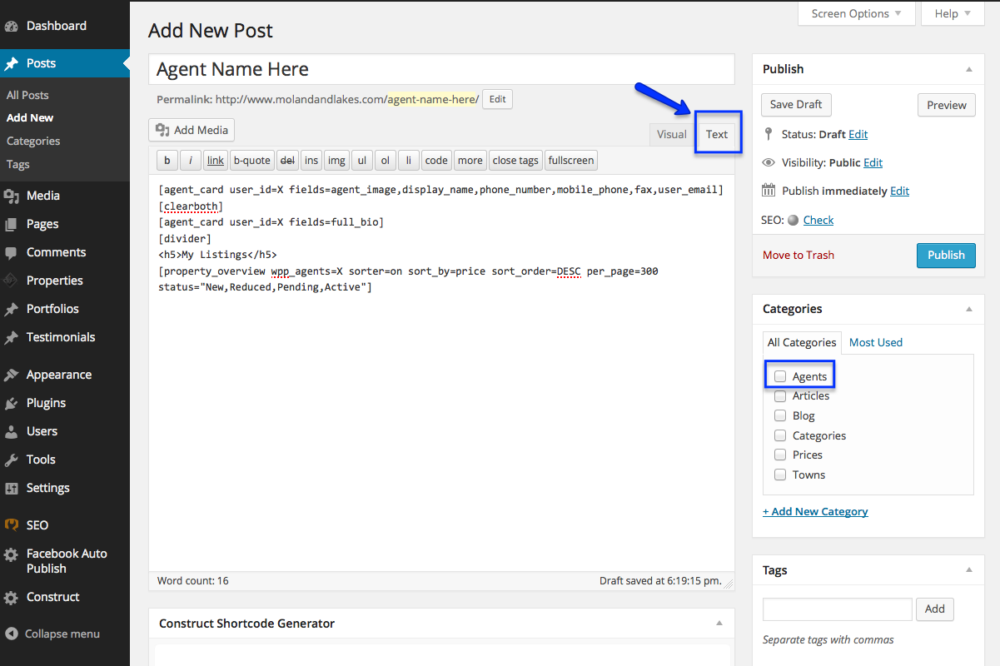
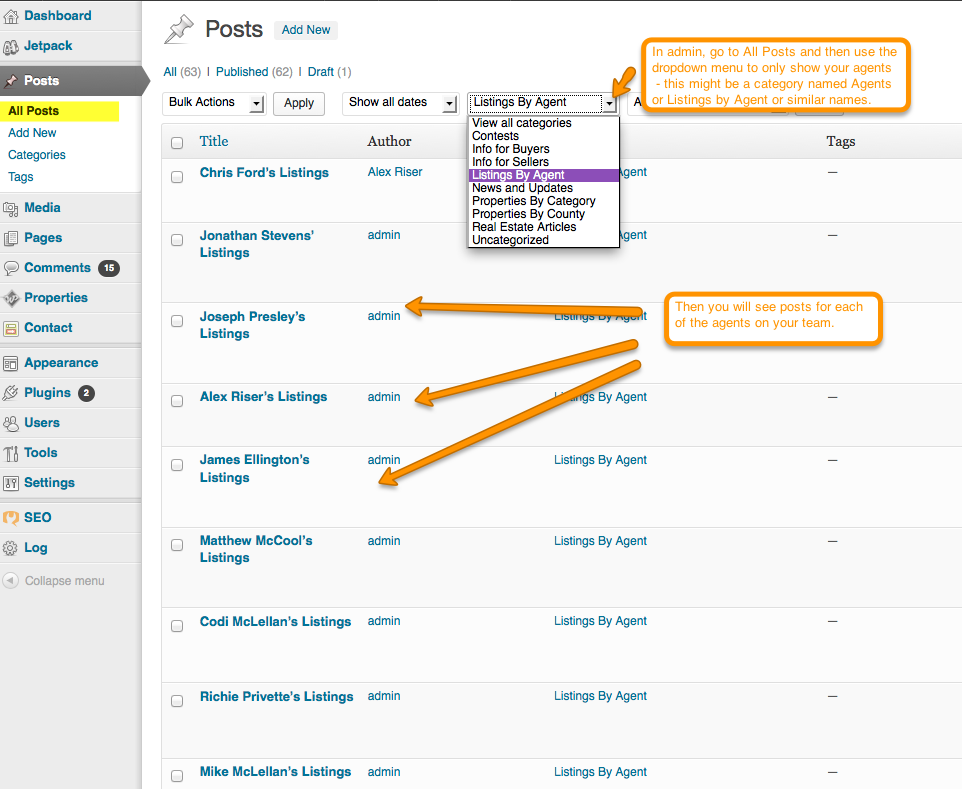
- Click on Posts > All Posts to view all of your website’s posts.
- Select “Listings by Agent” or “Agents” (or something similar) in the drop down box at the top of the page (see below, in orange). Now you will only see the posts for each agent on your team.

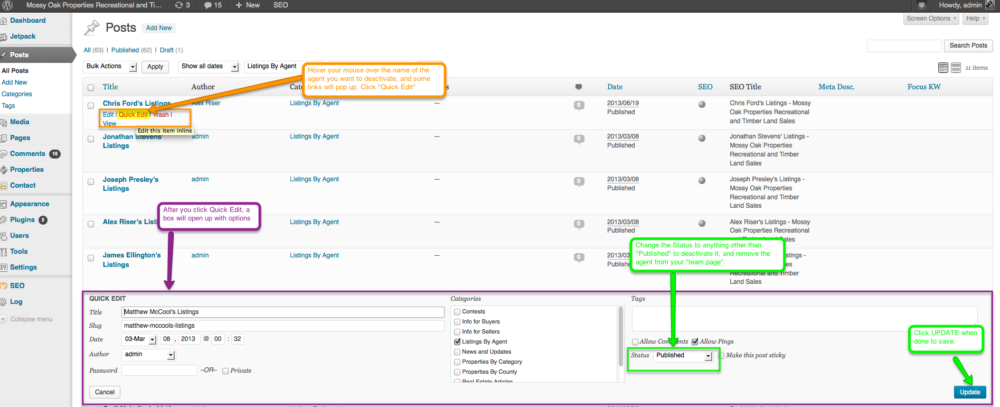
- Hover your mouse over the name of the agent you would like to remove, and links will appear below his or her name (see below in orange). Click “Quick Edit”.
- A box will appear (as seen in purple below) with some options. Next to Status, change the drop down to “Draft” instead of “Published”. Click Update to save your changes.

The page with this agent’s bio and listings will now be removed from the site, and the agent will no longer show on your Meet the Team page. If the agent should ever return to your team you can simply re-publish the page.
PART 2 – Removing the agent’s user account
- Begin by logging in to your WordPress admin panel.
- Click on Users on the left sidebar.
- Click on the individuals name to open the user account for editing.
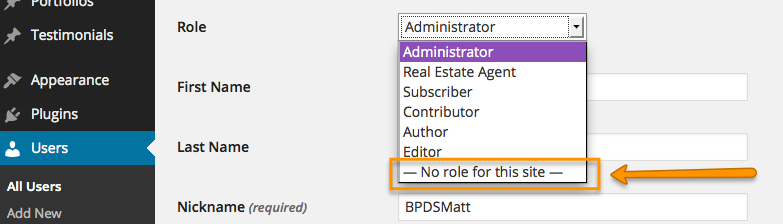
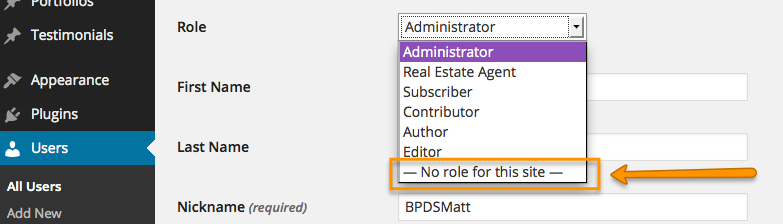
- Find the drop down for “Role” (as seen below) and change their role to “No Role for This Site” to deactivate their account.

The agent will no longer have an account with your site and you will not be able to associate listings with that agent any more. If the agent should ever return to your team you can simply change the setting back to “Admin” or “Real Estate Agent” and all of their information will be still intact and the user will be active on the site again.