
In this tutorial you will learn how to Add, Remove, and Edit Menus on your WordPress website.
Menus work in a hierarchy system that distinguishes each of the different menu items by name and by placement. The Menu Items at the top of the list in the Editor will appear on your website from left to right.
To CREATE A MENU
- If you’re logged into your site, find Appearance in the main dashboard, and in the drop down menu select Menus.
- In the Menu page of the editor click the blue Link that says Create a New Menu.
- You will be prompted to Give your Menu a Name.
You can have more than one menu but only one Main Menu so its suggested that you name it something like “Primary”, “Main Menu”, or “Main Navigation”. Basically just something that will distinguish it from the other menus you may create in the future for a header, footer, or sidebar. - Next set the Menu Structure.
If you want this menu to be your Main Menu check the Primary Menu checkbox. - Click Save Menu.
To ADD MENU ITEMS
- Now that your Menu Structure is set up, look in the Box on the Left that says Pages.
- Click the empty box to place a checkmark in each box you want to place in the menu and click Add to Menu.
- The selected pages will appear at the bottom of the menu under Menu Structure.
- Scroll down to where it appears on the menu and hover to get the 4 directional arrow icon to appear, then click and drag it to where you want it on the menu. The menu items will “Snap” into place.
- When you have all of the Pages in the correct order make sure to click Save Menu to save your changes.
To EDIT MENU ITEMS
- You may not want to have the Full Name of the Page appear in your Menu. For instance you may have a page named “Frequently Asked Questions”. But we want it to say “F.A.Q.” on the Menu Label.
- Its easy, in the menu editor, look on each individual menu item. On the right it says “Page”, and there is a small Down arrow next to. Clicking this link or arrow will open the Menu Item up for editing. This option allows you to add a Navigation Label (Button Name) and Title Attribute (optional). *You can also remove menu items by clicking the Red text Remove.
- Once you have changed the Navigation Labels to the correct name, click Save Menu to save your changes.
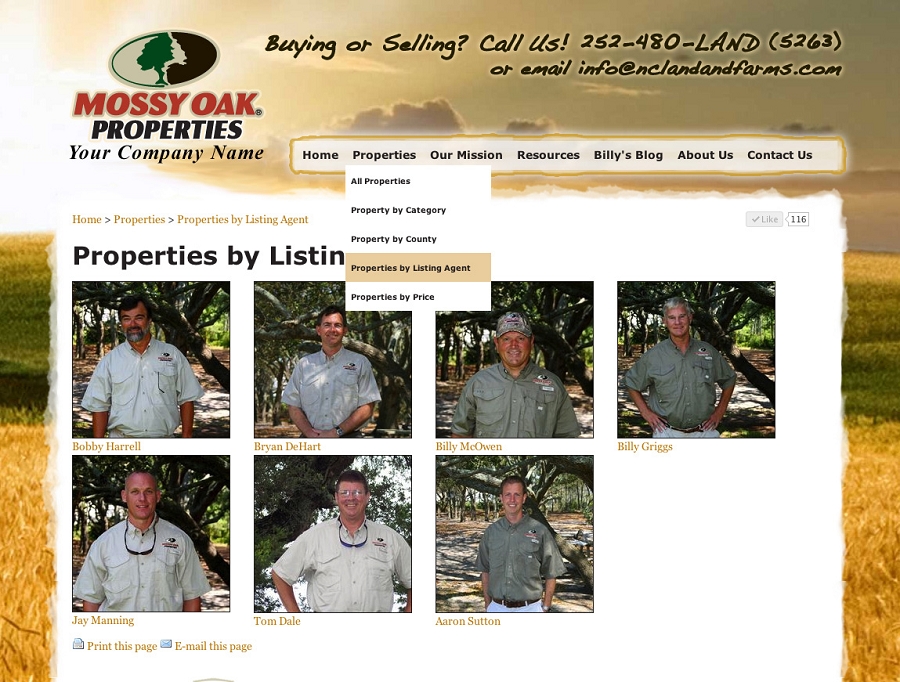
To CREATE A DROP DOWN MENU
- If you want your Main Menu Navigation to have sub pages and you also want them to appear on the menu you need to create a drop down menu. A Drop Down Menu allows you to have multiple pages underneath a Main Menu Item. (See Below.)
- In the Pages panel on the left, check mark each additional boxes you want to place in the menu and click Add to Menu. Remember, the new menu items will appear at the bottom of the list. You then have to put each menu item in its correct location on the menu.
- Scroll down to where it appears on the menu and hover to get the 4 directional arrow icon to appear, click and drag it to where you want it on the menu, the Menu Item will “Snap” into Place.
- Place the rest of the sub items directly under the first sub menu Item.
- Click Save Menu to save your changes.